-

设计创作
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 晓晓
2018-03-15
来源 :网络
阅读 1339
评论 0
晓晓
2018-03-15
来源 :网络
阅读 1339
评论 0
摘要:现在,UI设计师也是一个不错的职业,据度娘说年薪一般都能保持在10到15万,但专业人才稀缺,就业市场供不应求。关于UI设计的各类教程繁多,今天主要是说说最初入门的问题。
现在,UI设计师也是一个不错的职业,据度娘说年薪一般都能保持在10到15万,但专业人才稀缺,就业市场供不应求。关于UI设计的各类教程繁多,今天主要是说说最初入门的问题。

关于UI设计的学习,常常会听到这么一些忠告“多看 多想 多做”,但作为新人更想知道 咋看、咋想、咋做。
本文要讲的是作者自己多年UI设计的经验,希望对新人有所帮助。
你有没有发现一个问题,每天都在看各种设计作品,真到自己做的时候,一下子全都忘记了,脑子短路傻逼了。之前看到那么多好的设计作品也都白看了,人家的还是人家的,跟你半毛钱的关系也没有。
强烈建议先准备一个小本子
问:干什么用了?
答:记录你每天学会的知识点。也可以理解为学习日记。
1. 看到了什么好设计画一画。
2. 想到了什么好点子,写一写。
3. 做会了什么或是想要学点什么,都记录下来。
如果你保证每天学会5个知识点,一个月就是5*30=150,一年就是12*150=1800(这是保守的算法,不要纠结一个月是31天还是30天,不是重点)
问:5个知识点?我不知道要学什么?
答:你现在缺什么,你想学什么,工作中要用到的,或是找工作的时候,用人单位写的招聘要求,你看看你都有哪些不会的,这些都是可以学习的知识点和学习的方向。小到一像素的投影,一像素的高光,虚线做法,这些都是要学习的知识点。
具体一点来说的话:
1. UI是什么?(这个弄清楚了,也是一个进步)
2. IOS的图标是多大的,我做多少像素的圆角了?
3. 字体是做多大了?有没有想规范了?
4. 按钮要做多大了才好点击了?
5. 各个栏目的高度,间距又是多大比较合适了?
6. 常听到的点9是什么东东?
7. 切图是什么意思?如何去切了?
8. 布尔运算是什么玩意?
9. PS形状工具怎么用?
10. 移动端的ui规范文档。
11. 图层样式怎么用?
12. 叠加,柔光是什么意思?
13. PS CC 安装好了先设置什么,才好用?
14. 红色、橙色、黄色、绿色、青色、蓝色、紫色、黑色、白色、灰色,这些你都知道怎么搭配好看吗?(这些就够你研究很久了吧)
当然还有很多疑问,很多很多知识点,在学习的过程中会陆续发掘,这里就不多说了。
要学什么,这个还是要从自己的实际情况出发,学以致用,是我们一直牢记在心的真理。很多新人什么都想学,什么PS、AI、Flash、Dreamweaver、AE 、Axure ,这么多你要到什么时候才是个头啊,我做了10年设计了,都不敢说这些都精通。对于新人,还是老老实实的把Photoshop学扎实了再说吧。其它的再根据需要,一点点的积累。
量变达到质变的道理,相信大家都明白。但是坚持半年的话,你做的到吗?
那么半年时间下来,你的小本子是不是都写的密密麻麻了。没事拿出来翻翻看,以后拿给比你还新的新人看,这是哥(姐)当年学习的时候积累的心得,密密麻麻的记录成长的过程,瞬间吓尿小学弟学妹。这是多么自豪的一件事,有没有!
你可以这么记录(打个比方)
1. 今天发现了一个很好的UI学习教程 (这个也算是一个知识点,不要小看这个,改变你的命运,给你启发,也许就在这么不经意之间)
2. 我今天知道了什么是传说中的布尔运算,看到一篇基础的教程。
3. UI设计交流群里的大神教我图层样式高级混合,我收获很多,学会了镂空字的做法。
4. 在上厕所的时候想明白了投影的做法,3个图层,先画一个圆,高斯模糊,复制2个,一个比一个小,降低透明度。
5. 我发现一个经典的个人展示页面的版式,我要给画下来,下次如果需要的话,我就能马上用上这个版式设计。
等等等,我只是列举了几个例子,具体怎么记录,你自己随意,你记录的越详细越好,这是你自己的成长的过程。
咋看设计(如何找灵感)
这个怎么看设计,也就是培养审美的能力,首先你要知道什么好看,什么不好看。当你排斥那些不好看的设计的时候,你的品味就自然上升了。
再就是要知道去什么网站上看设计作品,看到不错的设计要采集下来,花瓣 、zcool、UI中国、behance、dribbble、pinterest、deviantart、APP截图欣赏站等等。
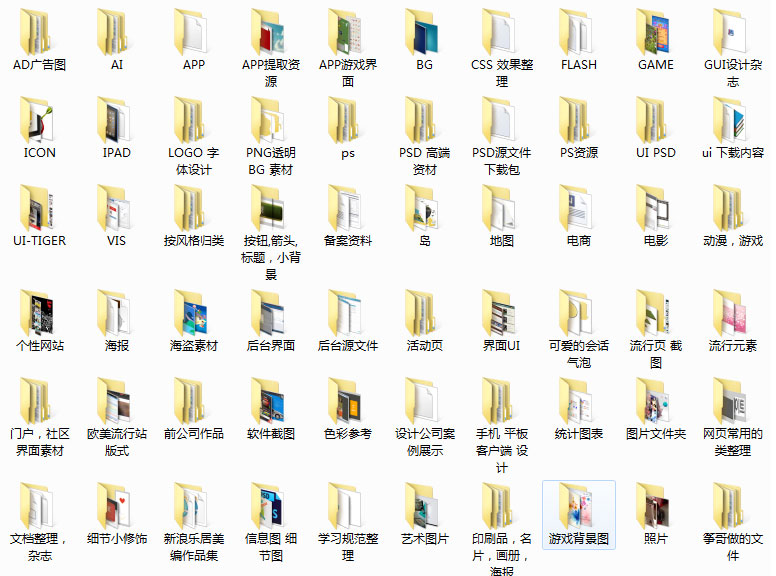
这里主要说说如何找灵感,当你接到一个设计任务的时候,该如何去快速的执行,快速找到灵感。平时的素材采集和分类至关重要,来看看我的整理:

设计师的素材资源库,就是你的财富,只有自己整理出来的才有价值。关键是你要记得东西放在哪里了,不要用的时候找不到了~!
咋想(如何去思考)
主要是分析你觉得好的设计作品:
是配色上吸引了你?
为什么这2个颜色搭配起来这么舒服了,我要赶紧截屏到PS里吸取它的颜色看看,整理到一个色彩搭配素材库里,下次我也这么干。
还是版式设计吸引眼球?
哇塞,这个圆形碉堡了,想法太好了。膜拜啊~!~赶紧保存下来
某一句广告语言打动了你,让你记忆犹新?
看看人家的广告语多好,下次要记得说服公司的策划人员给点有个性的能打动人心的标题文案。
细节处理的很有新意吗?
这个按钮的高光做的太好了,这是怎么做到的啊,我要好好研究下。找几个人讨论下,到群里问问大家。
背景烘托的很有档次吗?
这飘落的绿叶和花瓣是怎么做的,是用的素材还是自己画的,这素材哪里有,我去找找看。
字体变形,字体排版上很牛逼?
太美妙了,想法太好了,图形切割的也很有美感,bia ji 赶紧收藏了。
为什么排版上看着很舒服了?
我要好好看看,肯定有规律可循,颜色,间距,构图,字体,能想到的都想想
大腿都拍紫了也说不上来,就是感觉好~!
我的大腿啊~都青了!555
然后在换位思考一下,如果让你来,你会如何设计了,它的设计手法和细节的处理,你会不会?创意想法上有没有给你带来些什么灵感了~
咋做(如何去设计或是练习)
1. 项目中锻炼是最快的提升的方法
2. 临摹一些优秀的界面或是图标
3. 参加一些比赛
4. 做点私活
有问题先自行搜索解决方法,实在搞不定了就问,如果是通过自己努力找到解决答案的话,会牢记在心,一辈子都不会忘记,学的会非常的扎实。
帮助别人解答问题,也是一个快速提高的方法,既帮助了他人,也让自己的知识累积的更加稳固。
小编说:任何一门技能的学习都要经过长期的摸爬滚打、学习积累,何况是对水平要求较高的UI设计师,对懒惰者来说学习什么都会是填不上的坑,既然入了门,就要加油。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标设计创作之平面设计频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号