-

设计创作
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 晓晓
2018-03-15
来源 :网络
阅读 1382
评论 0
晓晓
2018-03-15
来源 :网络
阅读 1382
评论 0
摘要:用程序(App)的设计,是不变的变化的,随着时间的推移,有一些设计趋势会慢慢消失,而有一些设计趋势则是不断的增长和发展。然而,大多数的趋势都是值得我们考虑的,因为每一个新的风格,新的时尚趋势,都伴随着创新。
用程序(App)的设计,是不变的变化的,随着时间的推移,有一些设计趋势会慢慢消失,而有一些设计趋势则是不断的增长和发展。然而,大多数的趋势都是值得我们考虑的,因为每一个新的风格,新的时尚趋势,都伴随着创新。
优秀的用户界面(UI)设计,更多的是简单性和有效性相结合的设计。这就是为什么设计师们致力于实现简单有效的用户界面的原因,他们希望各种导航及链接更加的直观有效,用户不会觉得刻意。
另一方面,如果设计出来的界面,让用户感到困惑,觉得不知道如何操作,那么,这样的UI设计是失败的。

为什么设计的趋势总是产生变化?没有单一的答案,而是多种因素结合而产生的影响。例如,2015年导致趋势发生变化的驱动力,是硬件转换和移动设备的不断增长,从而引发的需要提高设计响应能力。
众多的移动应用,它们出现在市场上,并且通过其本身一些特定的功能,导致其迅速流行,从而使它成为人们的必需品。另外,我们现在生活的这个世界里,将近90%的年轻人会通过手机进行各式各样的操作。
其他因素:文化、传统、品牌转换,某些移动设备和个人特性。
那么,我们对即将到来的新的一年,应该期待什么呢?
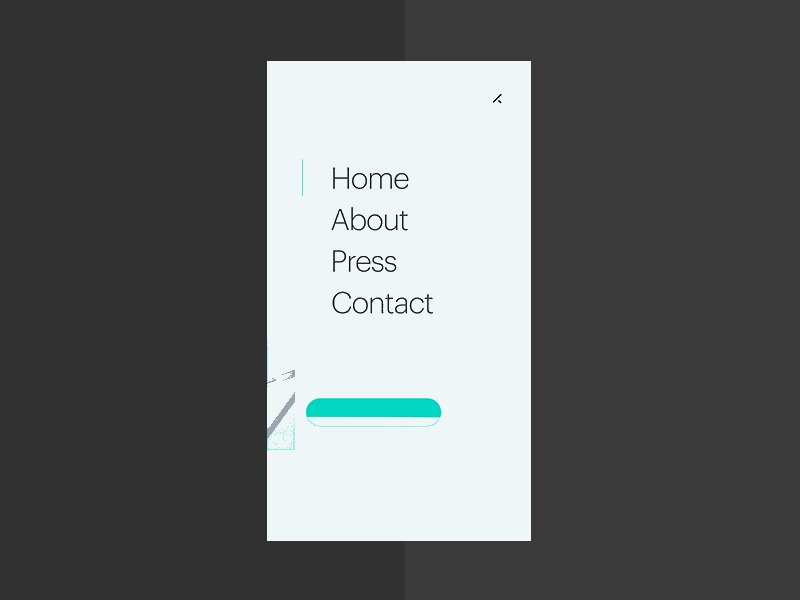
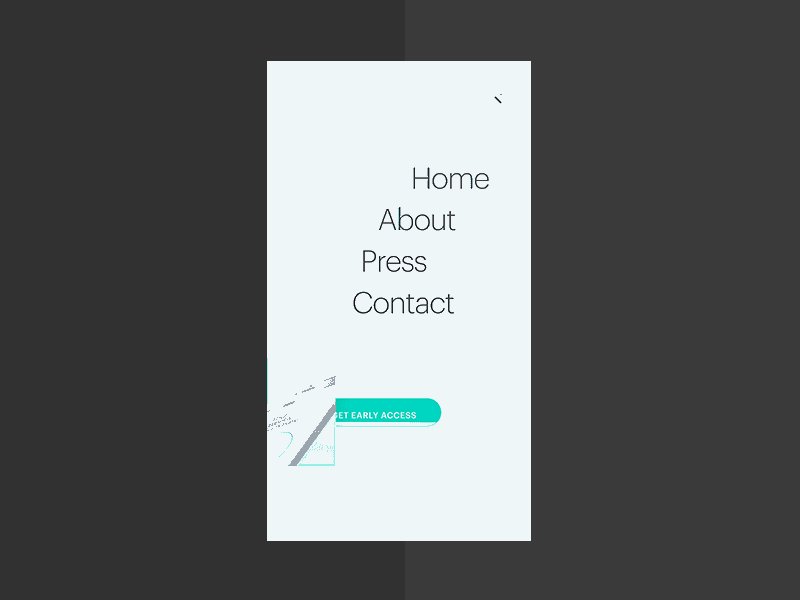
隐形菜单

隐形的,不可见的,或者是隐藏式的菜单,并不是最近才出现的,它们一直在幕后存在着。设计师们,似乎,终于准备发布这个秘密项目,满足我们的期望了。
不要被大屏幕愚弄,移动应用程序的空间从来没有小于过电脑。然而,它们开始隐藏功能,以节省用户的空间。
许多工具可以应用于这项工作。最新潮,最时髦的工具作为导航的抽屉,只有在用户需要时才会出现,在不必要的暑假,它们几乎是不可见的。做好准备将削减许多在线菜单了吗?它们将只包含与选项相关的特定任务/情况下。
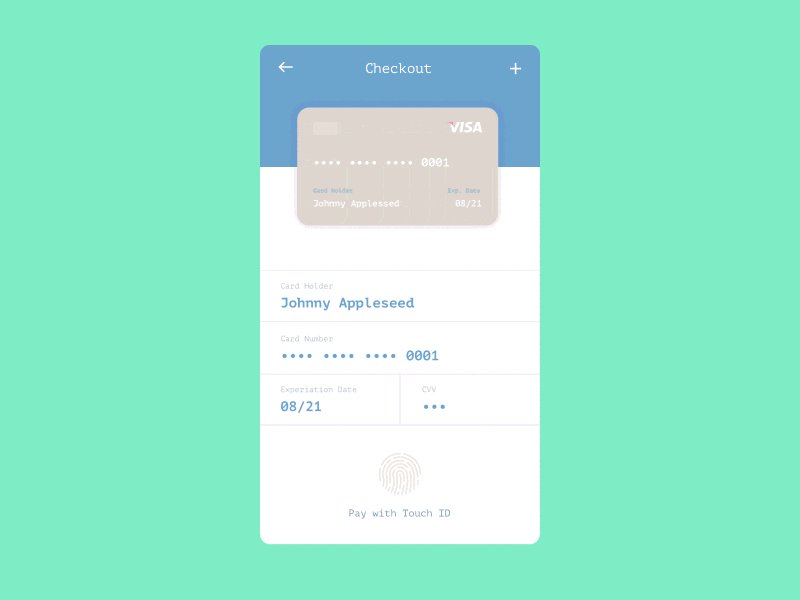
Touch ID的完全统治

当 Touch ID 第一次出现在人们面前时,它是用于解锁设备。然而,敏感的技术观察者很快把它命名为未来的工具。2015年,苹果发布了革命性的Apple Pay移动支付,很明显他们正在折腾一些更大的事情。
截至该年年底,苹果宣布IOS8将允许第三方应用程序(如Dropbox、亚马逊等)接受Touch ID的指纹访问方式。
任何人都可以发现这种方法的好处:手动输入密码几乎是过去式了,现在,在线身份验证变得更简单、更安全。
技术已经进化和演变,并且,我们预计它将持续快速的发展。
模糊/扩散背景图像

今天的设备,可能有小屏幕存在,但这并不阻碍设计师的注意力。
事实上,设计师常常整合活泼生动的图像,使内容更具可见性/可读性。
正如我们所看到的,有吸引力和可访问的内容,会产生更多的转化。
穿着替代携带

2017年的设备定位?千万别忘了可穿戴技术!时尚和UI设计发现它们是优秀的合作伙伴,市场正在从它们的伙伴关系中得到更大受益。
Apple Watch 已经推出buzz,挑起竞争对手,如Android Wear,呈现更高级的东西。
是的,伙计,我们已经在未来。
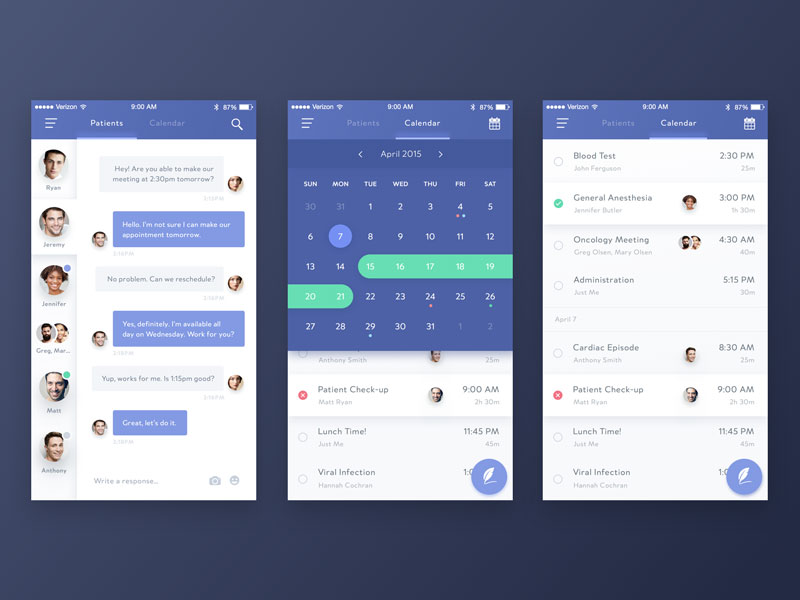
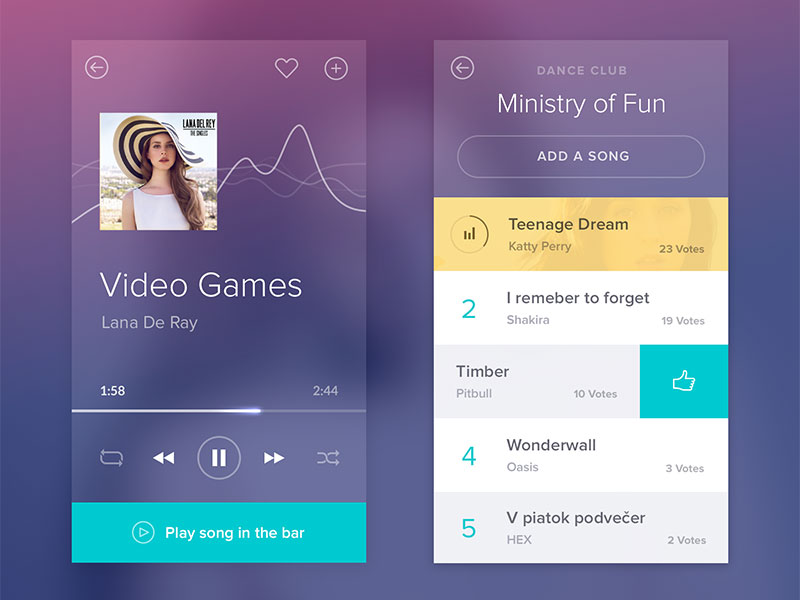
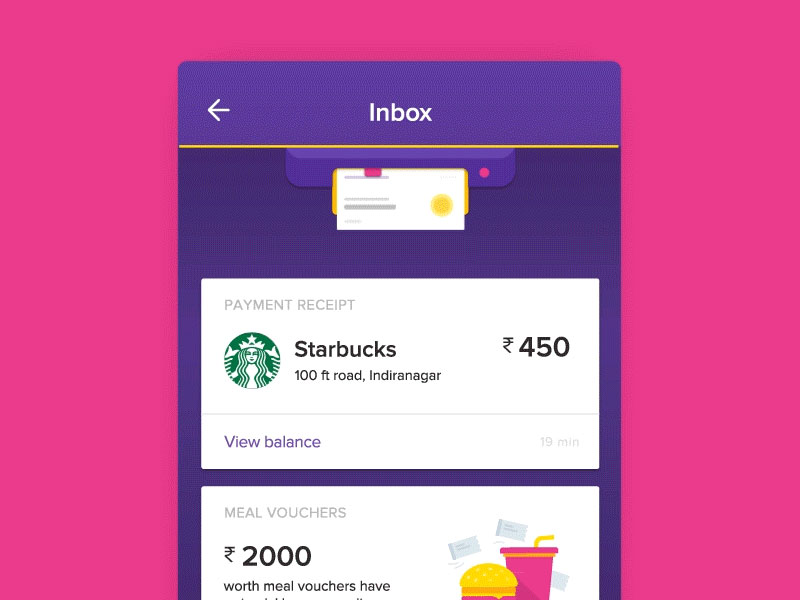
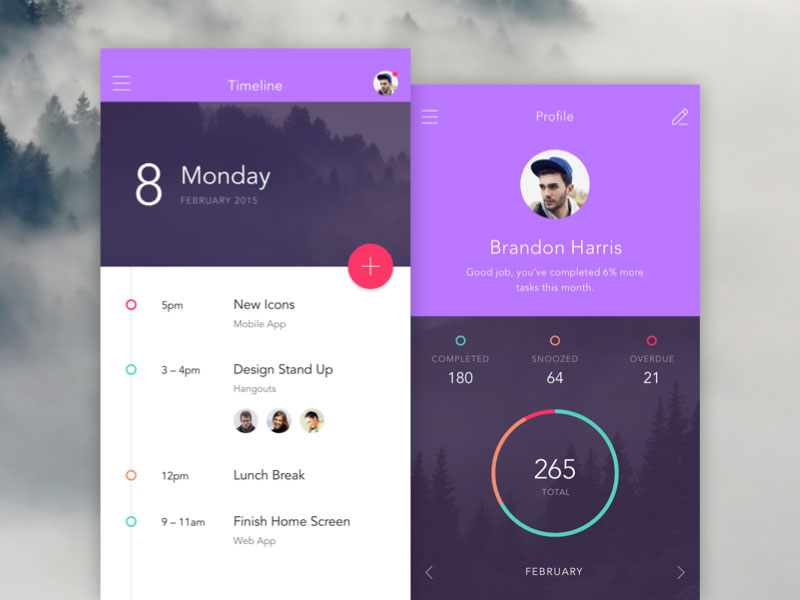
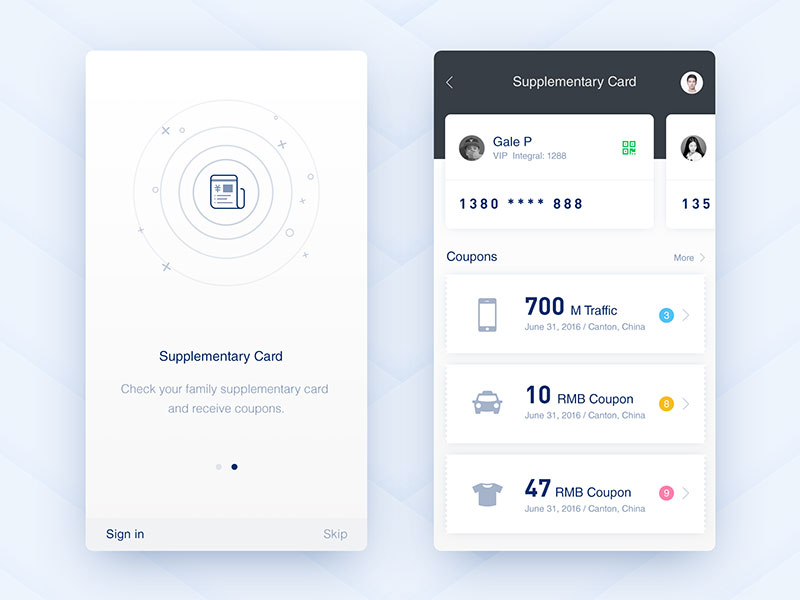
卡片式设计更加频繁

卡片式设计,已经被证明,是适合为移动设备设计的网站的一种有效工具。事实上,帮助网站适应移动技术是其最初的目的。
卡片是有帮助的,因为它们将内容分割,并将其放置在适当的位置,与相关的信息相关联。除此之外,卡片式允许用户选择操作,表明了设计师完全专注于他们的需求。
借助卡片式设计,用户可以上传多媒体(例如,Twitter上的视频或图像),并吸引更多的流量访问你的网站。
娱乐和个性化

正如我们前面提到的,文化也是推动UI设计变化的一个重要因素和驱动力。
这里有一些特殊的例子:
新的APP,通常会更有趣,特别是当保守的元素被替换为大胆的颜色,俏皮的面板,和娱乐性的副本所取代。你会遇到有趣的消息对话框,包含报价和通知。

这对我们来说,意味着什么?这意味着App不仅仅是执行者,App是个性化的,App基本上是我们的朋友。
虽然个人层面的通信软件是旧闻了,但它们已经达到前所未有的完美状态了。例如,微软的Clippy,臭名昭著的微软办公室助理,我们从来没有从它的建议中获益,所以它完蛋了。
在现代科技世界中,我们正在寻找权威的应用程序,正确的执行我们的工作,时间和需求,复杂的技术充斥在我们的日常安排中。
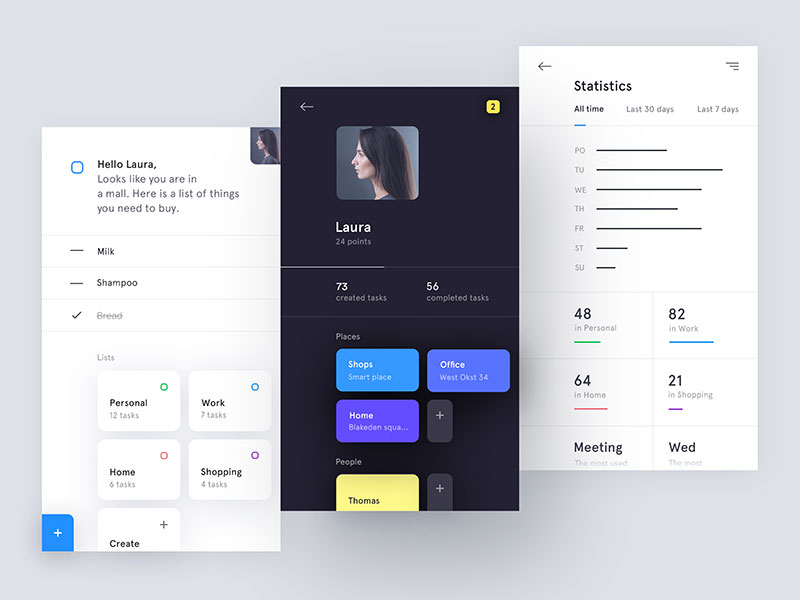
质感设计

Material Design,质感设计,是一个相对年轻的视觉设计语言,它是2014年由Google推出的。这是一个革命性的,这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
今天,有许多杰出的使用质感设计的应用程序/网站,主要是因为它的简化效果(清晰的渐变、适当的分层和良好操作的动画)。质感设计与卡片式设计紧密相关,这表明它可能会未来多年内流行。
柔和的和复杂的调色板

“少即是多”的规则在近期的流行趋势中,毫无疑问是处于统治地位。因此,设计师应该在每个方面保持简单,特别是在颜色的使用和搭配上。看看一些最吸引人眼球的和时尚的应用,它们倾向于采用极简主义的方式,集成颜色。
华丽和强烈的印象不一定会比柔和的色彩更吸引人,当然,这并不意味着你必须修改你的品牌颜色,你要做的是,用你的颜色,但做一个优雅和专业的结合。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标设计创作之平面设计频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号